移动开发实验二
实验目的:
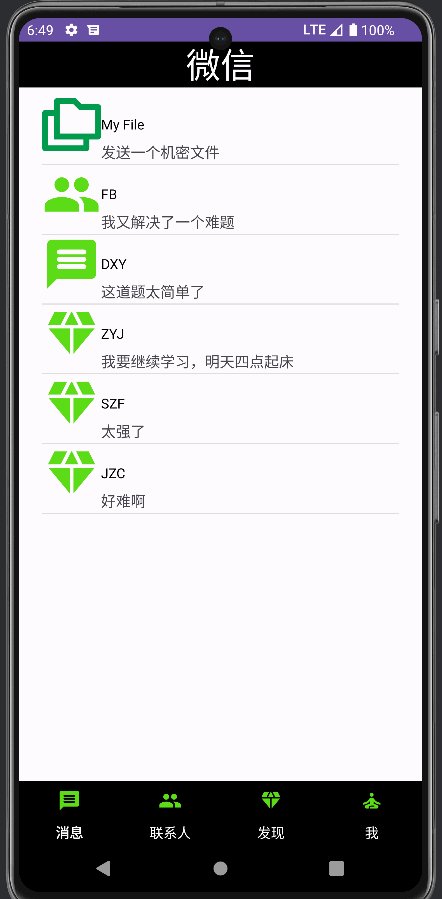
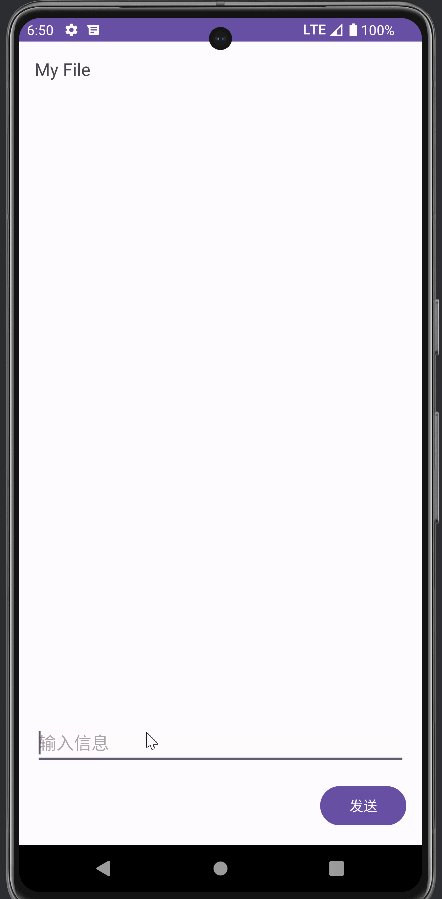
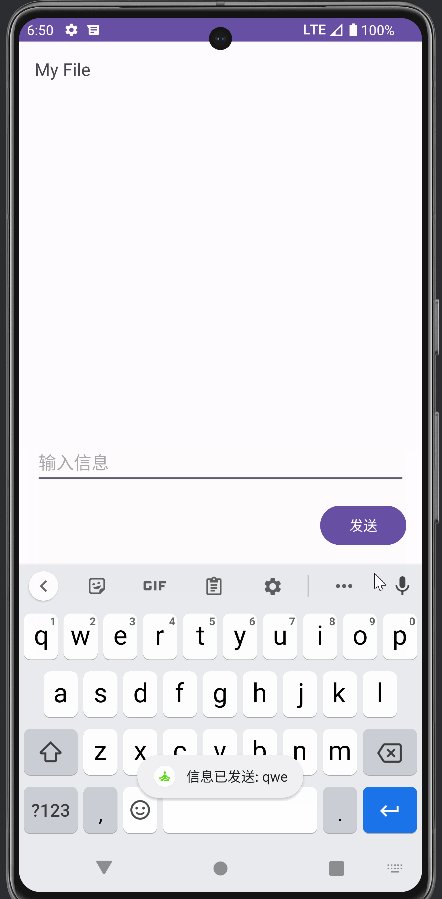
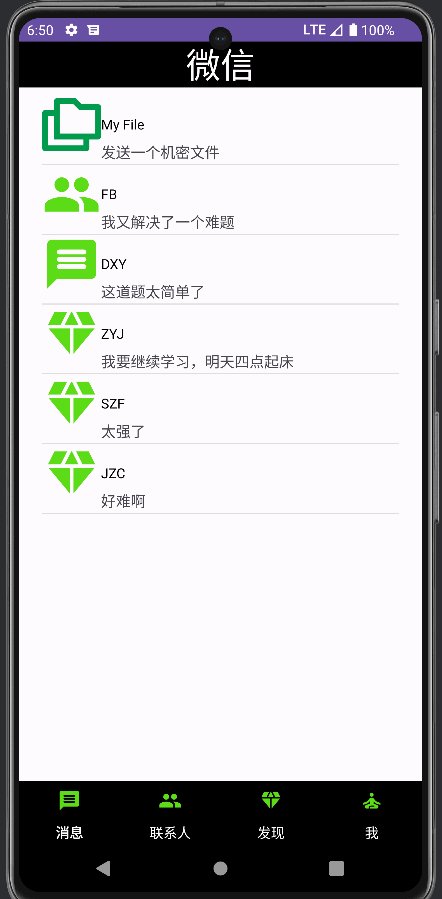
在任一页面实现列表效果,并在RecycleView的每个item添加点击跳转功能,跳转后显示新的页面
开发技术:
开发工具:Android Studio
版本:API24 Android 7.0
设计流程:
在实验一的基础上增加了 MessageAdapter.java 和 SendMessageActivity.java 以及一些Layout页面(如item_message.xml)
新增JAVA代码
MessageAdapter.java
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> { Context context1; List list1; String[] tabTitles = new String[]{"My File", "FB","DXY","ZYJ","SZF","JZC"}; int[] avatars =new int[]{R.drawable.file, R.drawable.addrbook_2_24dp, R.drawable.message_1_24dp}; // 你的头像资源ID public Myadapter(Context context, List list) { context1 = context; list1 = list; } @NonNull @Override public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) { View view = LayoutInflater.from(context1).inflate(R.layout.item_msg, parent, false); return new Myholder(view); } @SuppressLint("SetTextI18n") @Override public void onBindViewHolder(@NonNull Myholder holder, @SuppressLint("RecyclerView") int position) { String data = (String) list1.get(position); if (position < tabTitles.length) { holder.msgName.setText(tabTitles[position]); // 设置标题 } else { holder.msgName.setText("Default Title"); // 如果position大于tabTitles的长度,设置一个默认标题 } holder.msgContent.setText(data); // 设置内容 if (position < avatars.length) { holder.avatar.setImageResource(avatars[position]); // 设置头像 } else { holder.avatar.setImageResource(R.drawable.discover_3_24dp); // 如果position大于avatars的长度,设置一个默认头像 } holder.itemView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(context1, SendMessageActivity.class); intent.putExtra("username", tabTitles[position]); context1.startActivity(intent); } }); } @Override public int getItemCount() { return list1.size(); } public class Myholder extends RecyclerView.ViewHolder { TextView msgName; TextView msgContent; ImageView avatar; // 头像 public Myholder(@NonNull View itemView) { super(itemView); msgName = itemView.findViewById(R.id.msgName1); msgContent = itemView.findViewById(R.id.msgContent1); avatar = itemView.findViewById(R.id.avatar); } } }SendMessageActivity.java
public class SendMessageActivity extends AppCompatActivity { private TextView textViewUsername; private RecyclerView recyclerViewMessages; private EditText editTextMessage; private Button buttonSend; String username; private List<String> messages = new ArrayList<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_send_message1); textViewUsername = this.findViewById(R.id.textViewUsername); recyclerViewMessages = this.findViewById(R.id.recyclerViewMessages); editTextMessage = this.findViewById(R.id.editTextMessage); buttonSend = this.findViewById(R.id.buttonSend); username = this.getIntent().getStringExtra("username"); // 设置用户名 textViewUsername.setText(username); // 设置聊天信息的适配器 MessageAdapter adapter = new MessageAdapter(this, messages); recyclerViewMessages.setAdapter(adapter); buttonSend.setOnClickListener(new View.OnClickListener() { @SuppressLint("NotifyDataSetChanged") @Override public void onClick(View v) { String message = editTextMessage.getText().toString(); if (!message.isEmpty()) { // 添加信息到聊天信息列表 messages.add(message); adapter.notifyDataSetChanged(); // 清空输入框 editTextMessage.setText(""); Toast.makeText(SendMessageActivity.this, "信息已发送: " + message, Toast.LENGTH_SHORT).show(); } else { Toast.makeText(SendMessageActivity.this, "请输入信息", Toast.LENGTH_SHORT).show(); } } }); }
新增布局Layout

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/onechat"
android:layout_width="match_parent"
android:layout_height="70dp">
<ImageView
android:id="@+id/avatar"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/addrbook_2_24dp" /> <!-- 默认头像 -->
<LinearLayout
android:layout_width="304dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:id="@+id/msgName1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="标题"
android:textColor="@color/black" />
<TextView
android:id="@+id/msgContent1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="9dp"
android:text="内容"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>关键代码:
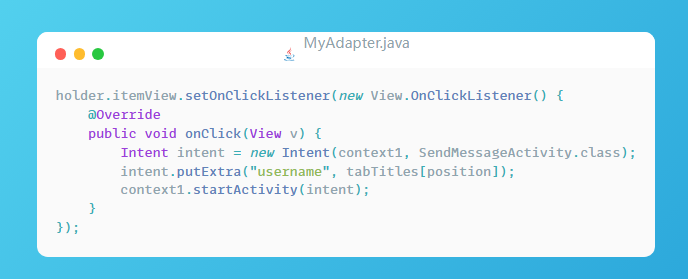
Myadapter.java中新增监听器,并发送username
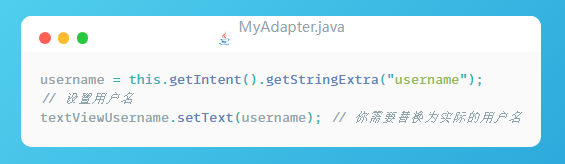
SendMessageActivity.java 中接收传输的信息.

最终效果: