移动开发作业一:仿微信UI
功能要求
1、请根据课程内容设计一个app的门户框架,需要实现3-4个tab切换效果;本功能要求需要的技术为:activity、xml、fragment
2、在任一tab页中实现列表效果;本功能的实现需要使用recycleview;
开发技术
开发工具:Android Studio
版本:API24 Android 7.0
设计流程
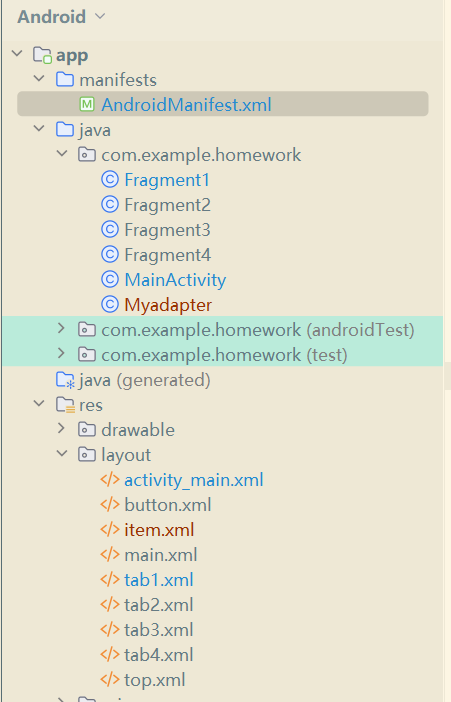
总览:文件目录结构

布局代码:
标题栏 top.xml
标题栏 top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/content"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@color/black"
android:gravity="center"
android:text="@string/myApp"
android:textColor="@color/white"
android:textSize="35sp" />
</LinearLayout>底部导航 button.xml
底部导航 button.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/black"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/LinearLayout1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:src="@drawable/message_1_24dp" />
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:gravity="center"
android:textStyle="bold"
android:layout_margin="3dp"
android:text="消息" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:src="@drawable/addrbook_2_24dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textColor="@color/white"
android:gravity="center"
android:layout_margin="3dp"
android:text="联系人" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:src="@drawable/discover_3_24dp" />
<TextView
android:id="@+id/textView3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/white"
android:layout_margin="3dp"
android:text="发现" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<ImageView
android:id="@+id/imageView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp"
android:src="@drawable/myself_4_24dp" />
<TextView
android:id="@+id/textView4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/white"
android:layout_margin="3dp"
android:text="我" />
</LinearLayout>
</LinearLayout>中间部分 main.xml、item.xml 以及4个切换的界面(tab1.xml、tab2.xml、tab3.xml、tab4.xml)
中间部分 main.xml、item.xml 以及4个切换的界面(tab1.xml、tab2.xml、tab3.xml、tab4.xml)
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1">
</FrameLayout>
<include
layout="@layout/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom" />
</LinearLayout>item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/item"
android:layout_width="0dp"
android:layout_height="100dp"
android:layout_weight="1"
android:gravity="center"
android:text="TextView"
android:textColor="@android:color/black"
android:textSize="40sp" />
</LinearLayout>tab1.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".recycleActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>tab2-4.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:text="@string/addrbook2"
android:textSize="40sp" />
</FrameLayout>Java 代码:
MainActivity.java代码主要包含四个部分:
初始化:将所有的 fragment 加入到 main 布局中
public void inital() { FragmentTransaction ft = fm.beginTransaction() .add(R.id.content_frame, fragment1) .add(R.id.content_frame, fragment2) .add(R.id.content_frame, fragment3) .add(R.id.content_frame, fragment4); ft.commit(); }隐藏所有的fragment
private void fragmenthide() { FragmentTransaction ft = fm.beginTransaction() .hide(fragment1) .hide(fragment2) .hide(fragment3) .hide(fragment4); ft.commit(); }默认显示第一个fragment
private void fragmentshow(Fragment fragment) { FragmentTransaction transaction = fm.beginTransaction() .show(fragment); transaction.commit(); }点击事件:点击切换界面(修改onClick)
public void onClick(View view) { fragmenthide(); if (view == linearLayout1) { fragmentshow(fragment1); } else if (view == linearLayout2) { fragmentshow(fragment2); } else if (view == linearLayout3) { fragmentshow(fragment3); } else if (view == linearLayout4) { fragmentshow(fragment4); } }
Fragment1.java (包含recycleView组件)
包含reycleView组件的Fragment1.java
package com.example.homework;
import android.annotation.SuppressLint;
import android.content.Context;
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
import java.util.List;
import java.util.zip.Inflater;
public class Fragment1 extends Fragment {
RecyclerView recyclerView;
Myadapter adapter;
List<String> list;
Context context;
// @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab1, container, false);
context = view.getContext();
recyclerView = view.findViewById(R.id.tab1);
list = new ArrayList<String>();
initData();
LinearLayoutManager manager = new LinearLayoutManager(context);
manager.setOrientation(LinearLayoutManager.VERTICAL);
adapter = new Myadapter(context, list);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(manager);
recyclerView.addItemDecoration(new DividerItemDecoration(context, LinearLayoutManager.VERTICAL));
return view;
}
private void initData() {
for (int i = 0; i < 9; i++) {
list.add("这是第" + i + "行数据 ");
}
}
}Myadapter.java 适配器
Myadater.java适配器
package com.example.homework;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
import java.util.zip.Inflater;
public class Myadapter extends RecyclerView.Adapter<Myadapter.Myholder> {
Context context1;
List<String> list1;
public Myadapter(Context context, List list) {
context1 = context;
list1 = list;
}
@NonNull
@Override
public Myholder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context1).inflate(R.layout.item, parent, false);
Myholder holder = new Myholder(view);
return holder;
}
@Override
public void onBindViewHolder(@NonNull Myholder holder, int position) {
holder.textView.setText(list1.get(position));
}
@Override
public int getItemCount() {
return list1.size();
}
public class Myholder extends RecyclerView.ViewHolder {
TextView textView;
public Myholder(@NonNull View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.item);
}
}
}总体效果:





